Tech Stack
React NativeReact Native AnimationsTypescript-
 Rust
Rust
GPTSpeech to Text
Motivation for building Voccal
Exploring New Technologies
I aimed to explore React Native Reanimated, D3, and SVG to create an interactive calorie tracking graph.
Simplifying Calorie Tracking
I wanted to develop a tool that makes it easier to approximate and track my daily food intake.
Seamless Integration
By integrating Speech-to-Text and GPT (Generative Pre-trained Transformer) technologies, I aimed to streamline the process of tracking calories.
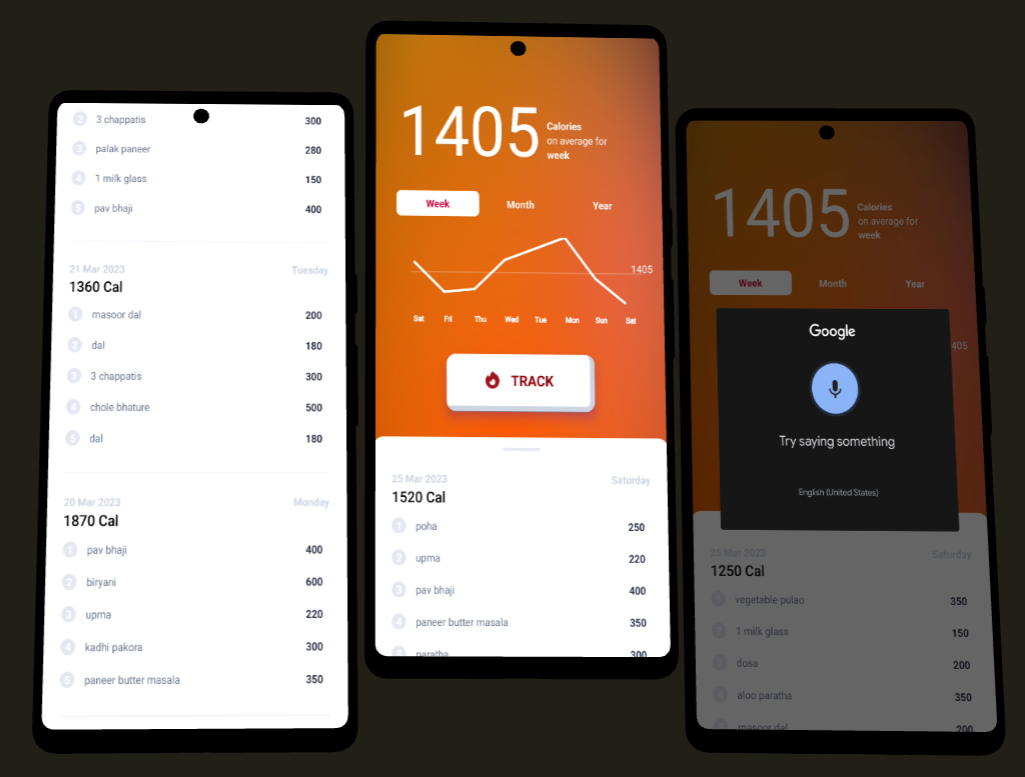
Screenshots

Features
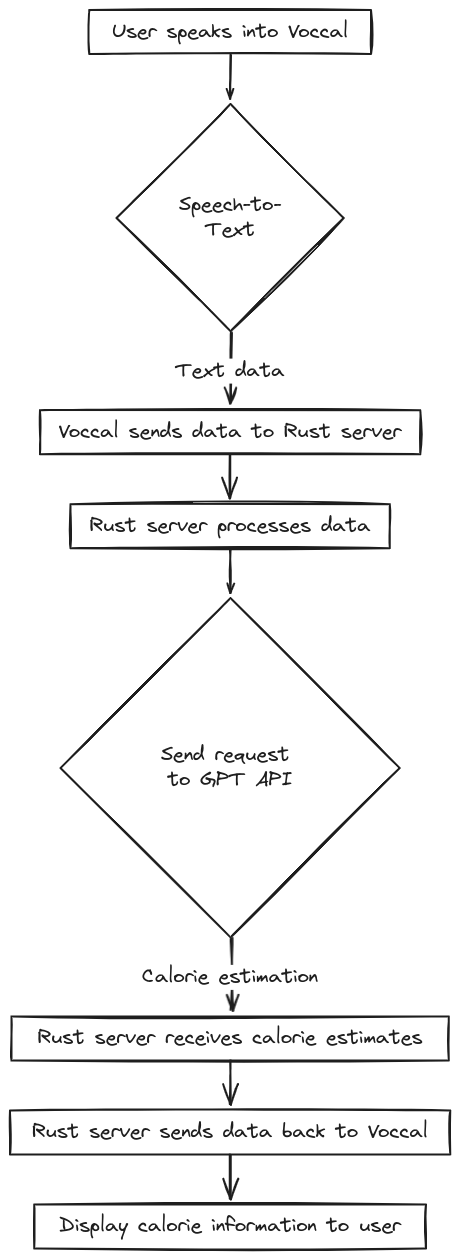
Speech-to-Text Input
Users can verbally dictate what they’ve eaten, utilizing the speech-to-text functionality of Voccal.
Data Transmission
Voccal sends food details to a ![]() Rust server for further processing.
Rust server for further processing.
AI Calorie Estimation
The ![]() Rust server interacts with a GPT API to approximate the calorie content of each food item.
Rust server interacts with a GPT API to approximate the calorie content of each food item.
Data Feedback
Estimated calorie information is relayed back to Voccal from the ![]() Rust server for user feedback and tracking.
Rust server for user feedback and tracking.
User interactions

Further Documentation
I have expanded further in my blog posts on essential topics such as setting up React Native Reanimated for React Native CLI Android app.
